There are two steps to integrate Truepush with Webflow web service for the HTTPS website.
STEP 1– Download Sw.js file
STEP 2– Place SDK code
Note: If you are using an HTTP website, directly jump to step 2 in HTTPS.
STEP 1: Download Sw.js file
The integration of Truepush with your website requires you to place the Truepush script in the body section and sw.js in the root folder of the website, both are present on the app. The instruction to upload the sw.js file usually depends on your hosting provider. For the HTTPS website, the sw.js can be uploaded only if you have access to your cPanel or the server.
1.1 FTP or SFTP into your server and navigate to where your site is installed.
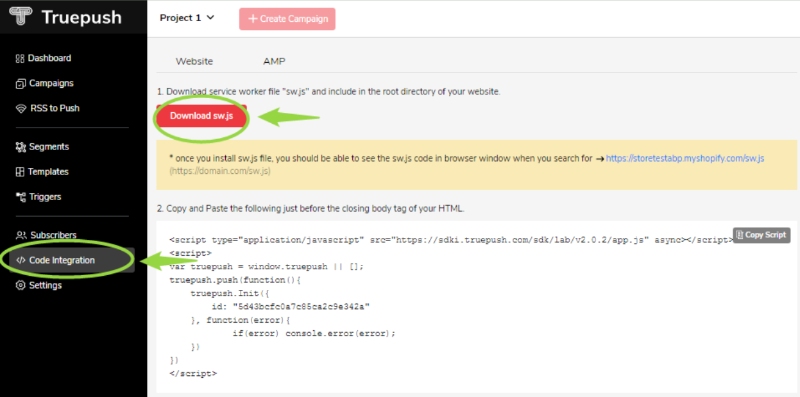
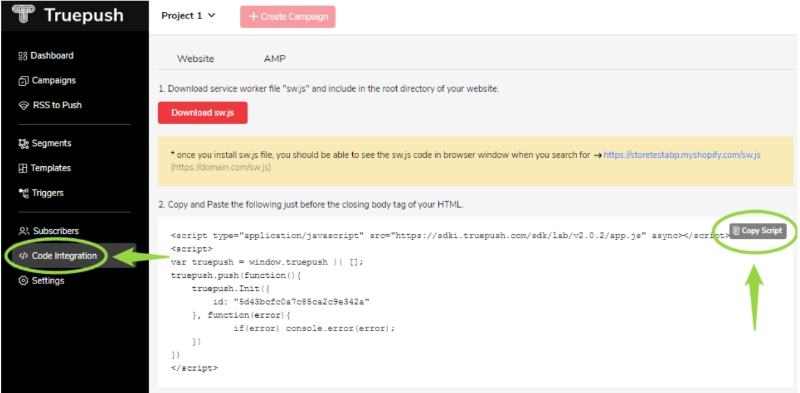
1.2 Download the sw.js file from the ‘Code Integration” page on the Truepush dashboard as shown below.

1.3 Paste/Upload the file directly into the root of your WebFlow service.
NOTE- To upload the sw.js file, you need access to the backend server of the website with either cPanel or FTP access.
How to ensure if my sw.js file is installed correctly?
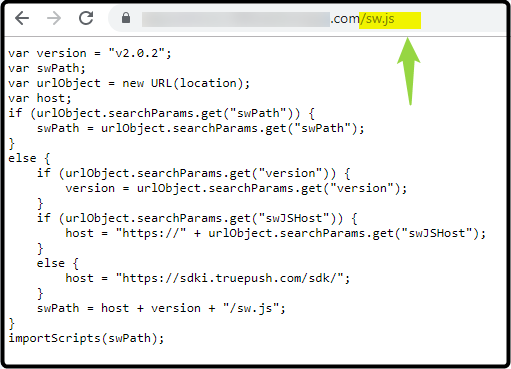
You can check if you have installed the sw.js file correctly by going to your URL page and adding sw.js at the end of it.
For example, www.yourwebsite.com/sw.js.
A message similar to the below image will appear, confirming the correct installation of the service worker file.

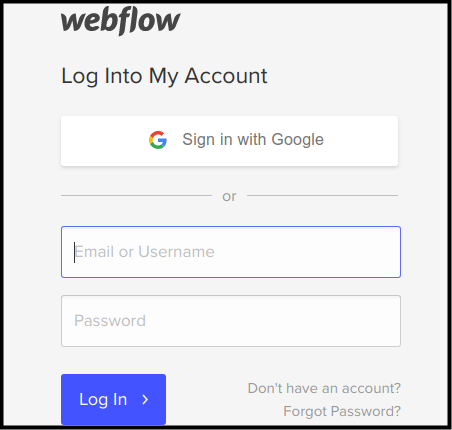
2.1 Login into the admin panel of your Webflow website with the credentials username and password. This will redirect you to the admin page of your website.


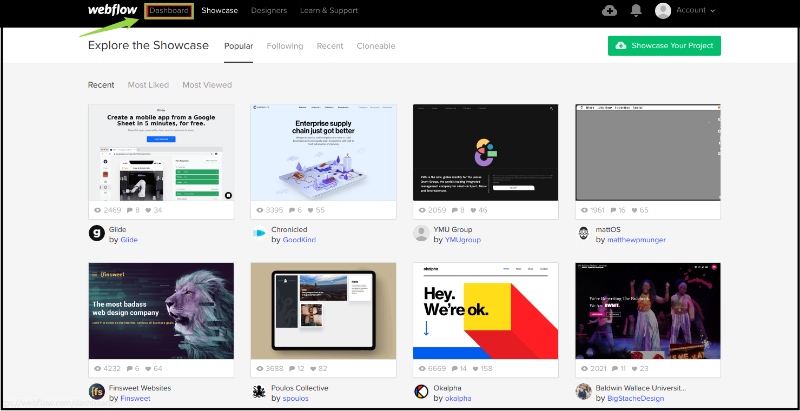
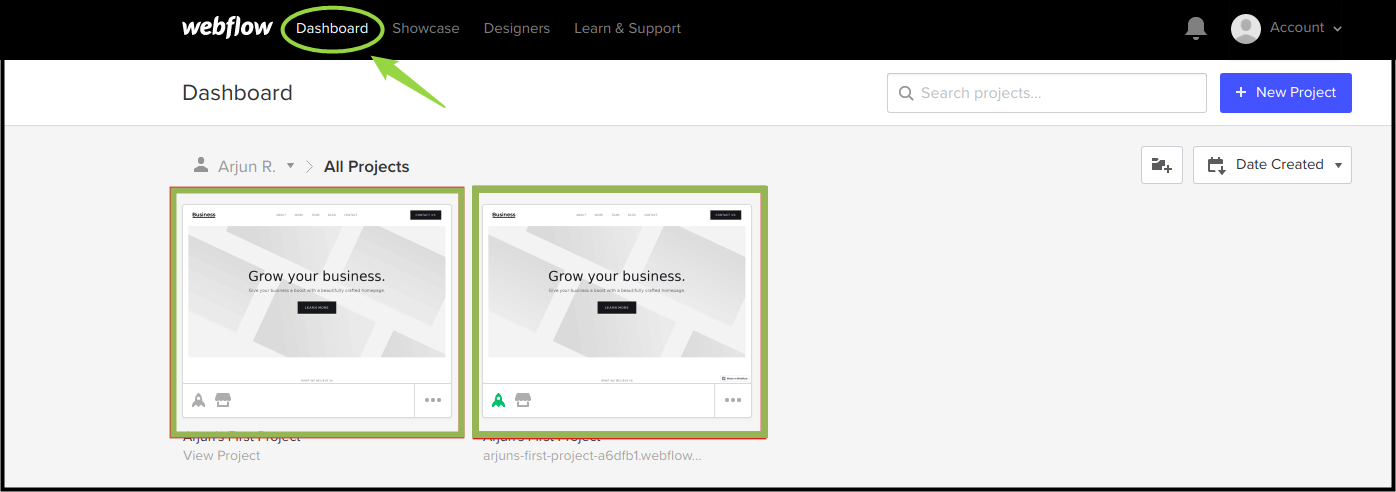
2.2 From the top menu, select “Dashboard“.

2.3 Now Select any of the projects that are available or create a “new project“.

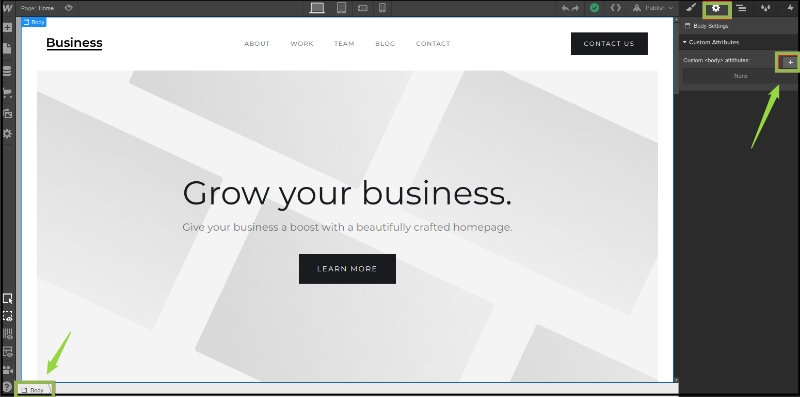
2.4 Then click on the “Body” in it on the left-hand menu and select “Settings” in it.
2.4.1 Click on the add button (+) on the “custom attributes“.

2.5 Paste the script that you get from the “Code Integration” tab on the Truepush dashboard inside the box and press “save“. If you like, you can give the title “Truepush” and press “save”.

Integrating Truepush into your Webflow website builder is successful.